Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
Vue Router 4–Named Routes and Multiple router-views | by John Au-Yeung | JavaScript in Plain English

Vue-router warns "Duplicate named routes definition" in dev mode, and freezes the app in production mode - Get Help - Vue Forum
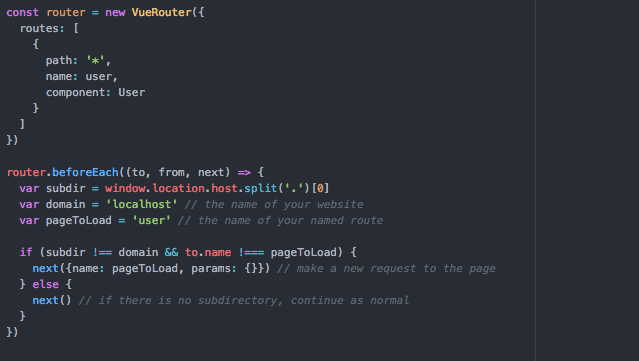
![vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World](https://img2018.cnblogs.com/blog/1465163/201909/1465163-20190923121722398-443692051.png)
vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World

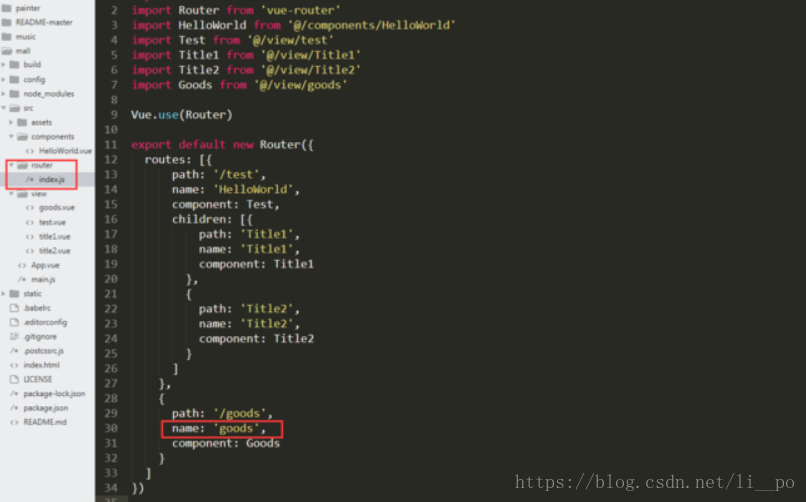
Fifth, vue-router named routes and named views (and the summary of learning vue-router) - Code World

After the vue-router mode:history backend configuration has been packaged, the page refresh route will be followed by / - Codes Helper - Programming Question Answer
![已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World 已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World](https://img-blog.csdnimg.cn/2020102109045975.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMDU1ODU1,size_16,color_FFFFFF,t_70)