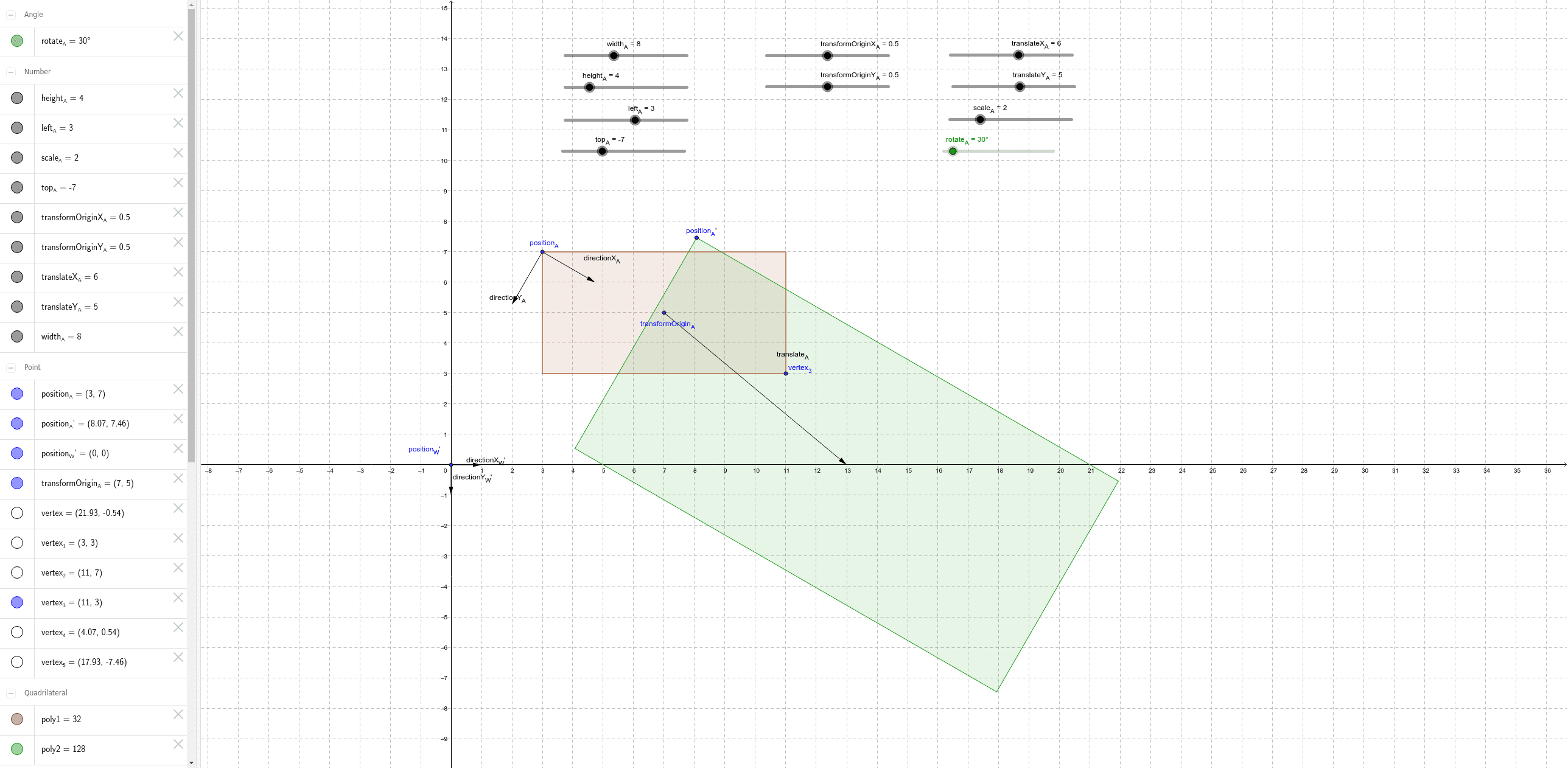
css - Calculate the bounding box's X, Y, Height and Width of a rotated element via JavaScript - Stack Overflow

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms
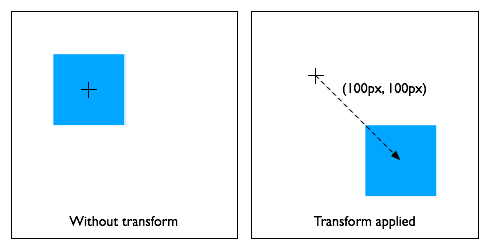
![css-transforms] view-box interacts poorly with transform-origin percentages · Issue #2443 · w3c/csswg-drafts · GitHub css-transforms] view-box interacts poorly with transform-origin percentages · Issue #2443 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/94112/37472030-4d6e5654-2828-11e8-8da2-2729adc46837.png)









.png)